La réalité augmentée en bibliothèque : quelques applications
Réalité virtuelle, réalité augmentée, réalité mixte… autant de termes qui passent petit à petit dans le langage courant, autant d’applications pratiques de ces concepts qui sortent de la confidentialité et intègrent de plus en plus notre quotidien.
Or il se trouve qu’il en va de ces technologies comme de la plupart des outils de développement (web) en général : présentant à leur début, pour qui souhaite se les approprier, un ticket d’entrée technique assez conséquent (connaissance de langages informatiques « lourds » type Java ou C++, frameworks peu documentés, …), leur prise en main progressive par une communauté grandissante favorise la démocratisation de leur accessibilité, parfois même jusqu’à finalement intégrer les standards du web via de nouvelles API pour navigateurs spécifiées par le W3C (voir par exemple ce billet sur le blog du W3C à propos des modalités de prise en compte du « web immersif » dans les travaux du consortium).
Ce fut le cas pour le développement d’applications mobiles, avec au fil du temps la possibilité de développer des apps dites hybrides (en effet ce type d’applications se fondent sur des environnements web « classiques » encapsulés dans des webViews, et dont le comportement se rapproche de celui des apps natives). C’est aujourd’hui le cas aussi avec des frameworks de VR (réalité virtuelle) et AR (réalité augmentée) libres et/ou open source, et des navigateurs de plus en plus puissants gérant nativement le traitement de données de positions géographiques, d’images, de sons, etc…
Focus donc sur la réalité augmentée et deux exemples appliqués aux « nouveaux » types de services que les bibliothèques pourraient rendre avec ces technologies
Le principe général de la réalité augmentée…
… consiste à superposer des éléments virtuels à la réalité que nous percevons avec nos 5 sens, autrement dit à combiner en temps réel notre environnement habituel en 3D avec des données numériques virtualisées, si possible de manière interactive (l’utilisateur peut interagir avec cette sur-couche virtuelle) et contextualisée (les données qui apparaissent sont liées au contexte de l’environnement). Pour cela deux techniques permettent de lier le virtuel au réel : l’utilisation de données relatives à la position et aux mouvements de l’utilisateur (coordonnées GPS, accéléromètre, magnétomètre…) ou l’utilisation de la reconnaissance de formes pour la détection de « marqueurs ».
Voici donc un premier exemple…
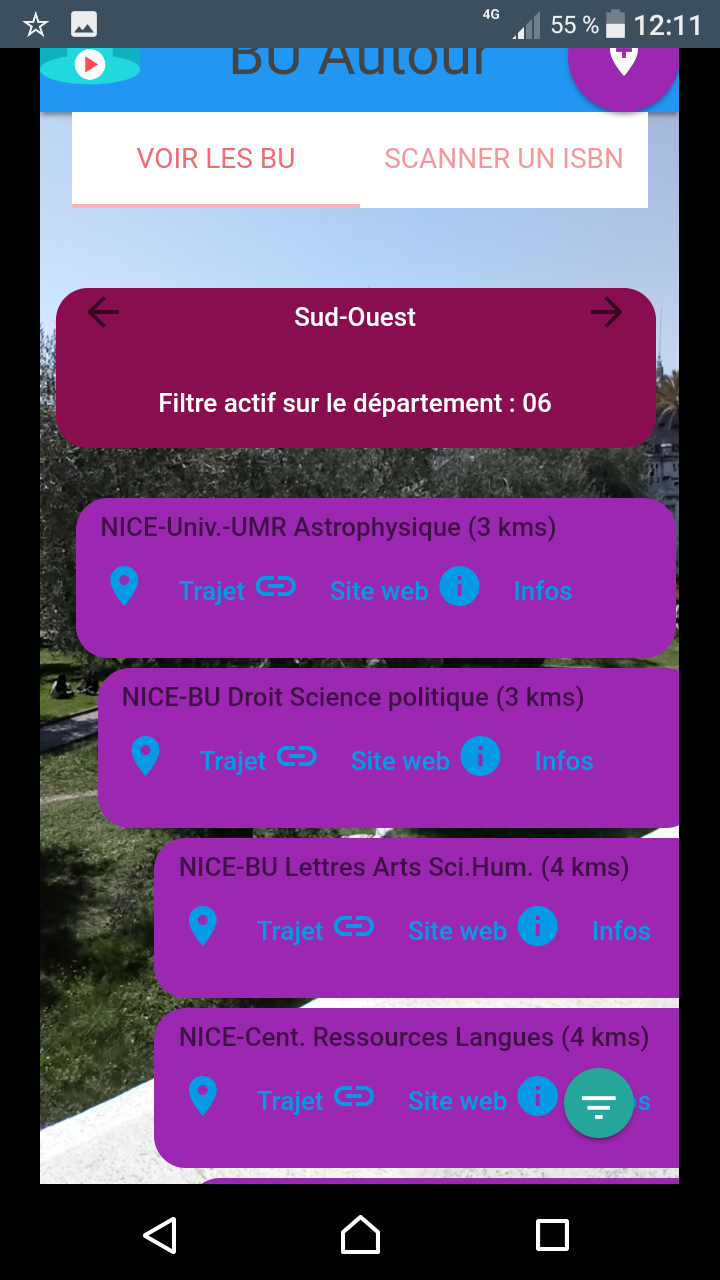
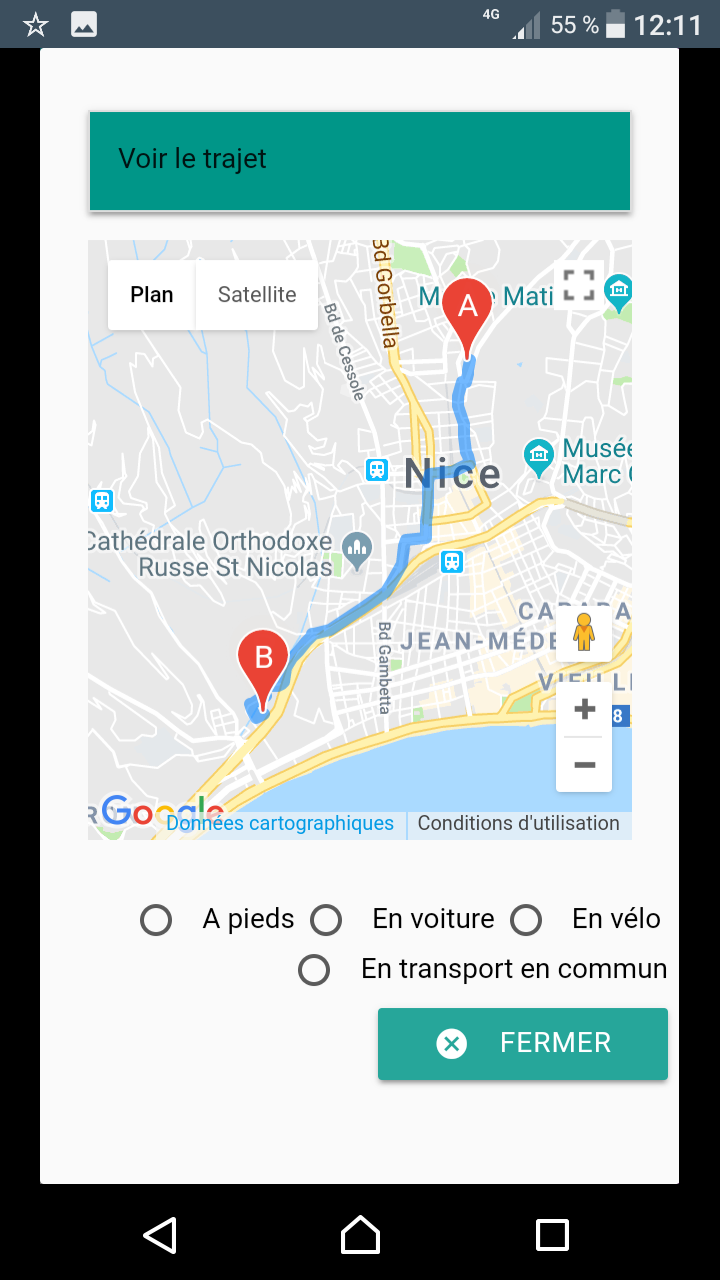
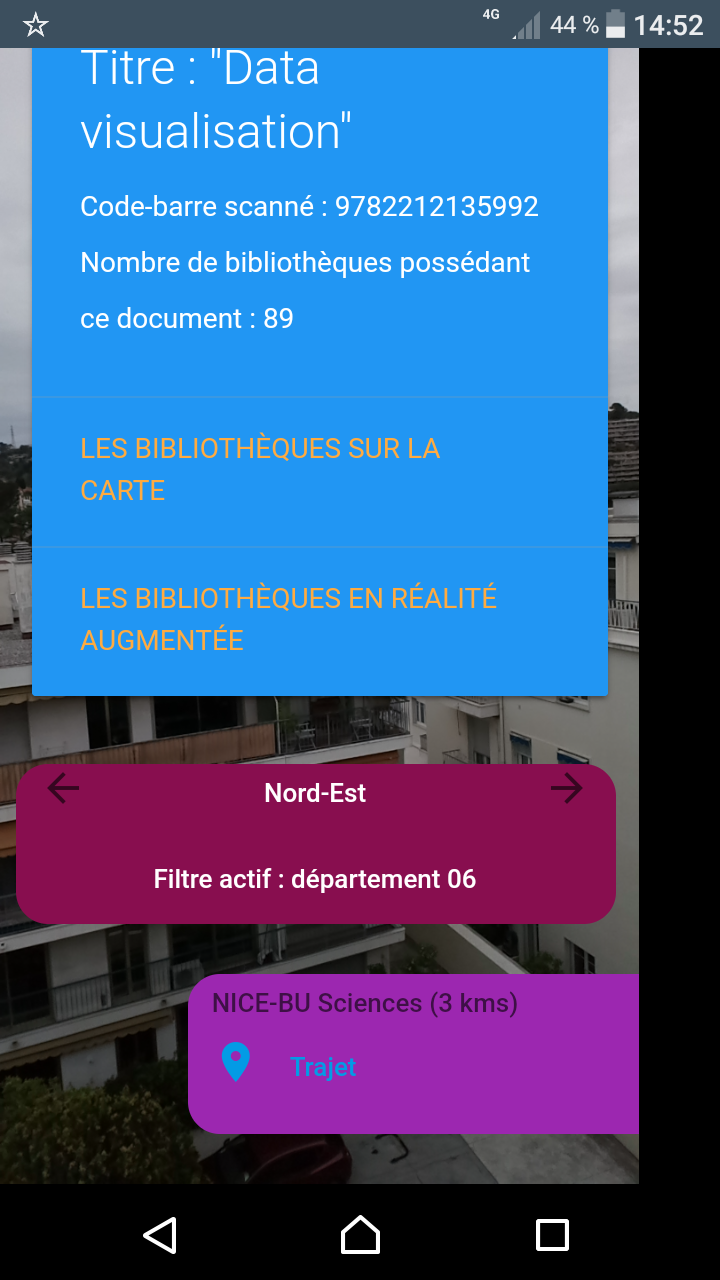
… sous forme d’application pour smartphone développée pour l’exemple (pour l’instant sous Android, installable via le Play Store) qui active la caméra du smartphone pour afficher en superposition les BU qui entourent l’utilisateur en fonction de l’orientation du mobile, calcule la distance qui les séparent de la position de l’utilisateur, cartographie les trajets, propose les liens vers leur site web… L’appli propose également une fonctionnalité de scan d’ISBN et de géolocalisation des bibliothèques qui possèdent le document selon le même procédé de réalité augmentée.
 |
 |
 |
Cette application, perfectible à bien des égards, a pour but d’illustrer l’intérêt de ces technologies en terme d’offre de services contextualisés, que ce soit en lien avec des informations pratiques (quelle est la BU la plus proche de moi, comment m’y rendre en bus, à quelle heure ferme-t-elle ?) ou les collections. Soyons réalistes : en soi scanner un ISBN et visualiser les BU qui possèdent le document n’est pas d’une utilité folle (qui a besoin de connaitre les BU qui possèdent le document qu’il tient en main ?), mais l’intérêt sous-jacent est de proposer un cas d’école des possibilités de croisement entre :
- d’une part : accès nomade, simplifié voire ludique à l’information par un smartphone
- et d’autre part : capacités d’exposition en temps réel de métadonnées (notamment via des API) alliées au potentiel des enrichissements issus de l’alignement des référentiels de l’ESR.
Quelques exemples à la volée de « mashups » virtuels possibles sur la base d’un ISBN ou d’un code-barre : superposer au document, si elles existent, les publications dans HAL de l’auteur, sa biographie ou sa photo Wikipedia, des critiques de livres pour des romans, des vidéos de l’INA sur le même sujet, des données locales comme le nombre de prêts, la date d’entrée dans les collections,…
Pour résumer, tout le travail d’ouverture et de liage des données bibliographiques ayant pour but de pousser leur intégration dans le web pourrait ainsi trouver un nouveau « débouché » clairement orienté services à l’utilisateur dans le monde des applications mobiles, qui sera lui aussi un jour, n’en doutons pas, indexé par les moteurs de recherche.
Deuxième exemple…
… plus accessible car ne nécessitant aucune installation (tout se passe dans le navigateur) et se basant sur le recours à un marqueur :
- ouvrez cette url dans le navigateur de votre téléphone, ou flashez ce QR code
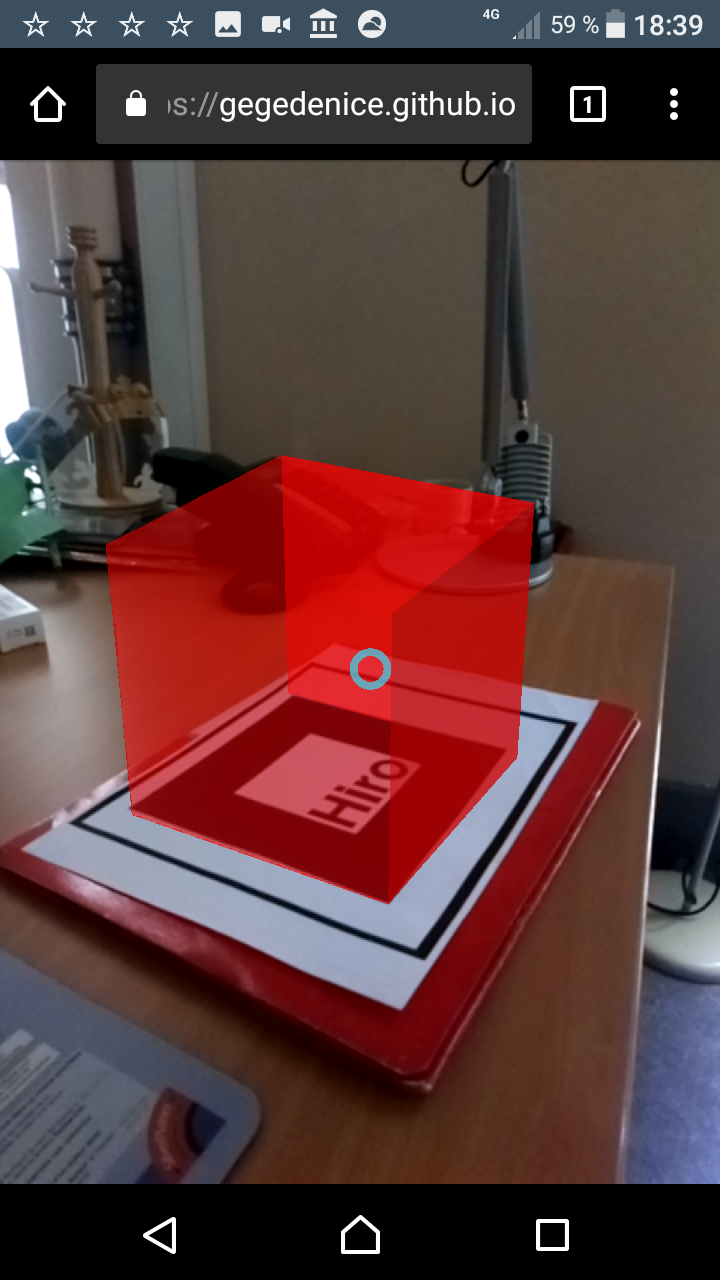
- pointez alors la caméra du téléphone vers ce marqueur
vous verrez apparaître cette forme en 3D, visez-là avec le pointeur, tapez sur l’écran : celle-ci pointe alors vers un lien profond dans notre catalogue sur les ressources électroniques en sociologie.
Cette page web (en pur html/javascript) a un fonctionnement on ne peut plus simple : le navigateur détecte la forme du marqueur (qui peut être n’importe quoi grâce à ce petit utilitaire en ligne de générateur de marqueur) et lui associe une forme en 3D (qui peut également être n’importe quoi, la seule limite étant l’imagination), qui réagit au toucher pour ouvrir une nouvelle page web à l’instar d’un lien hypertexte sur une page web (mais que l’on peut programmer pour réagir de n’importe quelle manière).
Bref on imagine immédiatement les possibilités en terme de signalement des ressources électroniques se juxtaposant « dans la réalité » aux collections imprimées, la contextualisation de l’offre de tutoriels vidéos, de nouvelles réponses à la question « où sont les livres sur… ».
Sans parler des expériences de réalité virtuelle qui elles aussi vont pouvoir démultiplier les possibilités de navigation dans les collections quelles qu’elles soient (http://www.bnf.fr/fr/evenements_et_culture/expositions/f.bibliotheque_la_nuit.html) …
Les points techniques
L’application mobile Bu Autour
- réalisée sous node.js et l’environnement Phonegap/Cordova, avec le framework CSS Materialize
- le code source est ici
- Pré-requis de fonctionnement : la géolocalisation (de préférence en haute précision) du téléphone doit être activée et le mobile doit être équipé du capteur de type magnétomètre (pour permettre de déterminer l’orientation par rapport au pole nord magnétique).
la réalité augmentée par détection de marqueur




[…] http://bibliotheque-blogs.unice.fr/httbu/2018/05/22/la-realite-augmentee-en-bibliotheque-quelques-ap… […]